Three.js the Javascript/WebGL 3D Graphics Library
For a long time I've been interested in 3D graphics. The interest started out with 3D games. Way back when 3dfx graphics cards were popular, we got a taste of what hardware accelerated 3D graphics on a Windows based OS could achieve.
Ever since then hardware manufacturers have been on mission to build more and more capable hardware. With the advent of Html5 and WebGL we can experience complex 3D graphics in a web environment.
It's true there have been browser plugins (Flash Shockwave, Silverlight, Java) that have been able to generate 3D in a browser, however support across different browsers and platforms has been mixed (iOS being the main one).
So, now that the adoption of WebGL as a web standard is becoming more and more widespread (Yes, it has recently been added to iOS 8!), we finally have a means to generate complex 3D in a web browser. This I think, has the potential to finally push the web into the 3rd dimension.
With support for WebGL growing, we had a look at one of the best WebGL graphics libraries around: three.js. Here we will have a look at some of the best three.js demos we can find:
1. Samsung Racer
This is a Formula 1 racing car demo showing a lone F1 car racing around. Clicking on the car changes the camera angle.

You can view the demo here.
2. Lights
Watch the graphics dance to the music. Using the mouse controls the direction of main light.

You can view the demo here.
3. Kai 'Opua
This is a small game/demo. You can control the character, jumping around the 3D world.

You can view the demo here.
4. The Divergent Series
Here is an interactive website for a trailer to the upcoming film "The Divergent Series".

You can view the demo here.
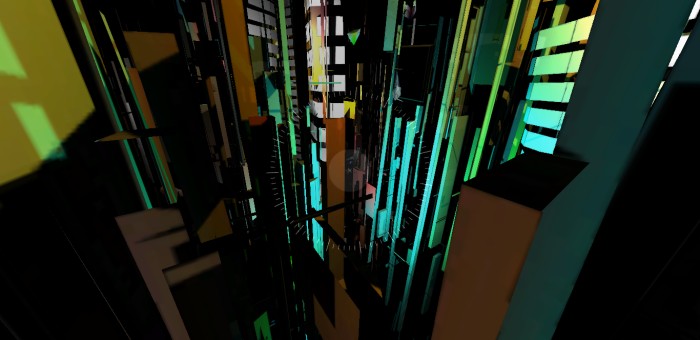
5. City of Drones
Fly through an infinite city through the eyes of a drone.

You can view the demo here.
If you have created a WebGL demo or cool website that uses WebGL then please let us know.