Three.js, a biblioteca de gráficos 3D Javascript/WebGL
Há muito tempo me interesso por gráficos 3D. O interesse começou pelos jogos 3D. Na época em que as placas gráficas 3dfx eram populares, tivemos uma ideia do que os gráficos 3D acelerados por hardware em um sistema operacional baseado em Windows poderiam alcançar.
Desde então, os fabricantes de hardware têm a missão de construir hardware cada vez mais capaz. Com o advento do HTML5 e do WebGL, podemos experimentar gráficos 3D complexos em um ambiente web.
É verdade que existem plug-ins de navegador (Flash Shockwave, Silverlight, Java) que foram capazes de gerar 3D em um navegador, no entanto, o suporte em diferentes navegadores e plataformas foi misto (sendo o iOS o principal).
Então, agora que a adoção do WebGL como padrão web está se tornando cada vez mais difundida (sim, ele foi adicionado recentemente ao iOS 8!), finalmente temos um meio de gerar 3D complexo em um navegador web. Acho que isso tem o potencial de finalmente levar a web para a 3ª dimensão.
Com o suporte para o crescimento do WebGL, demos uma olhada em uma das melhores bibliotecas gráficas WebGL do mercado:três.js. Aqui daremos uma olhada em algumas das melhores demonstrações de three.js que podemos encontrar:
1. Samsung Racer
Esta é uma demonstração de carro de corrida de Fórmula 1 mostrando um carro de F1 solitário correndo. Clicar no carro altera o ângulo da câmera.

Você pode ver a demonstração aqui.
2. Luzes
Veja os gráficos dançarem ao som da música. Usar o mouse controla a direção da luz principal.

Você pode ver a demonstração aqui.
3. Coma de propósito
Este é um pequeno jogo/demonstração. Você pode controlar o personagem saltando pelo mundo 3D.

Você pode ver a demonstração aqui.
4. A Série Divergente
Aqui está um site interativo para um trailer do próximo filme "The Divergent Series".

Você pode ver a demonstração aqui.
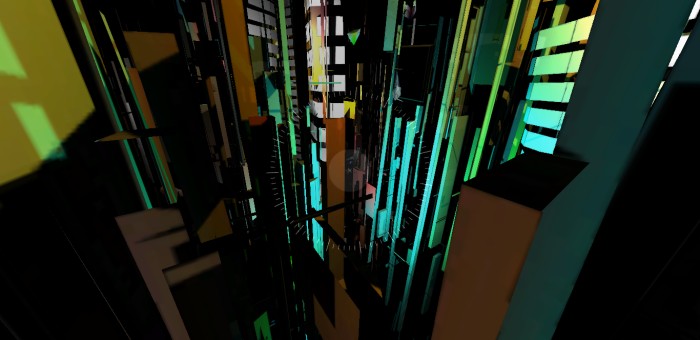
5. Cidade dos Drones
Voe por uma cidade infinita através dos olhos de um drone.

Você pode ver a demonstração aqui.
Se você criou uma demonstração WebGL ou um site interessante que usa WebGL, informe-nos.