Three.js Javascript/WebGL 3D 그래픽 라이브러리
저는 오랫동안 3D 그래픽에 관심이 많았습니다. 관심은 3D 게임에서 시작됐다. 3dfx 그래픽 카드가 인기를 끌던 시절, 우리는 Windows 기반 OS에서 하드웨어 가속 3D 그래픽이 무엇을 달성할 수 있는지 맛보았습니다.
그 이후로 하드웨어 제조업체는 점점 더 많은 기능을 갖춘 하드웨어를 구축하는 임무를 수행해 왔습니다. Html5 와 WebGL 의 등장으로 우리는 웹 환경에서 복잡한 3D 그래픽을 경험할 수 있게 되었습니다.
브라우저에서 3D를 생성할 수 있는 브라우저 플러그인 (Flash Shockwave, Silverlight, Java )이 있는 것은 사실이지만 다양한 브라우저와 플랫폼에 대한 지원이 혼합되어 있습니다 (iOS가 주요 브라우저임).
이제 WebGL 을 웹 표준으로 채택하는 것이 점점 더 널리 퍼지고 있으므로 (예, 최근 iOS 8에 추가되었습니다!) 마침내 웹 브라우저에서 복잡한 3D를 생성할 수 있는 수단이 생겼습니다. 내 생각에는 이것이 마침내 웹을 3차원으로 끌어올릴 가능성이 있다고 생각합니다.
WebGL에 대한 지원이 증가함에 따라 우리는 다음과 같은 최고의 WebGL 그래픽 라이브러리 중 하나를 살펴보았습니다. three.js. 여기서 우리가 찾을 수 있는 최고의 three.js 데모 중 일부를 살펴보겠습니다.
1. 삼성 레이서
이것은 혼자 경주하는 F1 자동차를 보여주는 Formula 1 경주용 자동차 데모입니다. 자동차를 클릭하면 카메라 각도가 변경됩니다.

데모를 볼 수 있습니다 여기.
2. 조명
음악에 맞춰 그래픽이 춤추는 모습을 감상해 보세요. 마우스를 사용하여 주 조명의 방향을 제어합니다.

데모를 볼 수 있습니다 여기.
3. 의도적으로 먹는다
이것은 작은 게임/데모입니다. 3D 세계를 뛰어다니면서 캐릭터를 제어할 수 있습니다.

데모를 볼 수 있습니다 여기.
4. 다이버전트 시리즈
다음은 곧 개봉될 영화 "The Divergent Series"의 예고편을 볼 수 있는 대화형 웹사이트입니다.

데모를 볼 수 있습니다 여기.
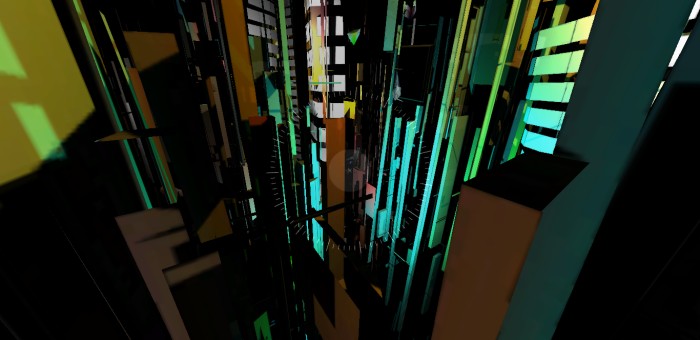
5. 드론의 도시
드론의 눈으로 무한한 도시를 날아보세요.

데모를 볼 수 있습니다 여기.
WebGL을 사용하는 WebGL 데모나 멋진 웹사이트를 만들었다면 알려주시기 바랍니다.