Three.js Javascript/WebGL 3D 图形库
发布日期: 12月 22, 2014
我对 3D 图形很感兴趣已经有很长一段时间了。这种兴趣是从 3D 游戏开始的。早在 3dfx 显卡流行的时候,我们就体验到了基于 Windows 的操作系统上的硬件加速 3D 图形可以实现的效果。
从那时起,硬件制造商就一直致力于打造功能更强大的硬件。随着Html5和WebGL的出现,我们可以在 Web 环境中体验复杂的 3D 图形。
确实有一些浏览器插件(Flash Shockwave、Silverlight、Java)能够在浏览器中生成 3D 效果,但是不同浏览器和平台之间的支持不尽相同(iOS 是主要支持)。
因此,现在WebGL作为 Web 标准的采用越来越广泛(是的,它最近已被添加到 iOS 8 中!),我们终于有办法在 Web 浏览器中生成复杂的 3D 效果。我认为这有可能最终将 Web 推向三维。
随着对 WebGL 的支持不断增长,我们研究了周围最好的 WebGL 图形库之一:three.js 。在这里我们将看看我们能找到的一些最好的three.js演示:
1.三星Racer
这是一级方程式赛车演示,展示了一辆孤独的 F1 赛车在四处飞驰。单击汽车可更改摄像机角度。

您可以查看演示这里。
2. 灯光
观看图形随着音乐起舞。使用鼠标控制主光的方向。

您可以查看演示这里。
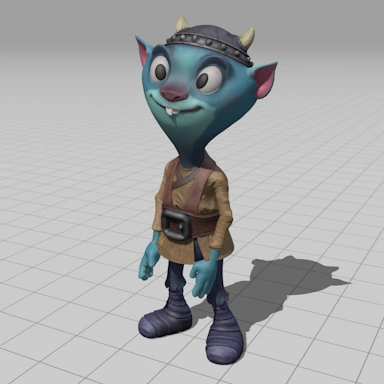
3.有目的地吃
这是个小游戏/演示。你可以控制角色在 3D 世界中跳跃。

您可以查看演示这里。
4.《分歧者》系列
这是一个即将上映的电影《分歧者》系列预告片的互动网站。

您可以查看演示这里。
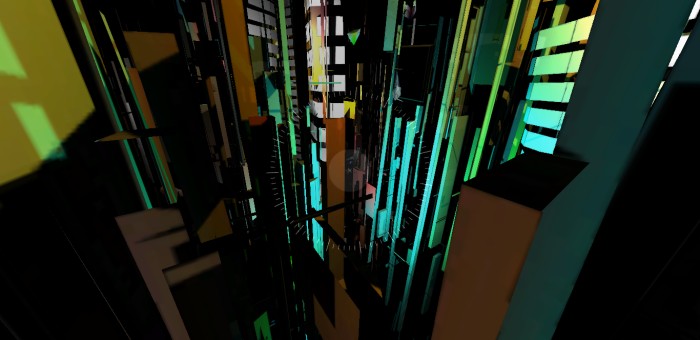
5.无人机之城
通过无人机的视角飞越无边无际的城市。

您可以查看演示这里。
如果您创建了使用 WebGL 的 WebGL 演示或很酷的网站,请告知我们。